
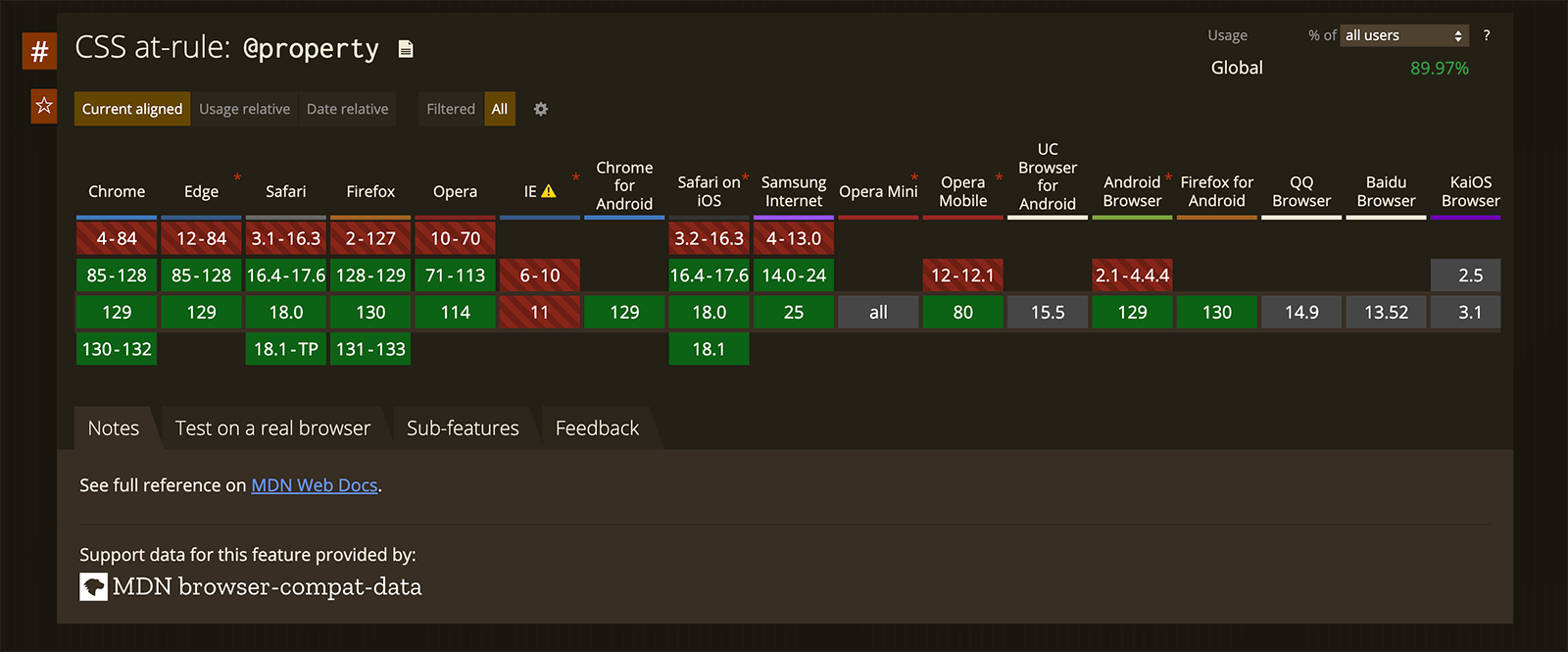
CSS 除了變數外,還可以額外新增自訂屬性—— @property,現已全面支援了!
@property 規則是 API 的 CSS Houdini 系列的一部分:
「Houdini」這個詞源自美國著名的魔術師哈利・胡迪尼(Harry Houdini)。胡迪尼以其驚人的逃脫術和幻術聞名於世,他可以從看似不可能的困境中神奇地脫身,因此他的名字常被用來形容某種神秘或不可思議的能力。
在 CSS Houdini 的背景下,「Houdini」暗指這個 API 集合能讓開發者做出一些以前在 CSS 中無法實現的效果,就像魔術一樣擴張和自訂 CSS 的行為,使你可以「逃脫」傳統 CSS 的限制。這名字隱喻了開發者可以用 Houdini API 自定義並控制 CSS,創造出更神奇和複雜的效果。
那麼 @property 到底能做到什麼以前做不到的事呢?讓我們來看看。
本篇同步發表於我的 Hashnode 部落格:
Eva Chen | 網頁設計師下班後 (hashnode.dev)
還記得 CSS 變數如何使用嗎?其實 @property 與它類似。
首先,我們需要定義一組資訊,其中要包含:
syntax 類型:如 <color>、<length>、<angle> 等等(查看全部可用的值);
inherits 是否要繼承父層,為 true 或 false(布林值);
initial-value 實際的數值。
例如,以下的 code 定義了一組顏色資訊:
@property --myColor {
syntax: '<color>';
inherits: false;
initial-value: pink;
}
接著,使用方法就和變數一樣,使用 var() 使用這組資訊;並且,在已經使用過 @property 的情況下,可以直接改變 @property 的數值:
p {
color: var(--myColor);
&:hover {
--myColor: blue;
}
}
過去我們在介紹 CSS transition 動畫時,有提到過:「transition 是兩個狀態之間的過渡效果,但這個過渡效果只適用於『可以計算的數值型屬性』。」
所以在前幾篇繪製漸層時,因為漸層是屬於 background-image 屬性,image 不算是「數值」,所以無法從 image 過渡動畫到另一個 image 上。
但是有了 @property 後,我們可以就可以把漸層顏色的「數值」使用 @property 存放,就繞過了 background-image 無法有漸變動畫的規則了。
過去的 CSS 無法做到的事,現在已經可以了。

讓我們實際使用 @property 製作一個 transition 漸層動畫,這邊值得注意的是:transition 必須指定是使用哪一個 @property :
@property --color-start {
syntax: "<color>";
inherits: false;
initial-value: rgba(255,182,193,1);
}
body{
background: linear-gradient(in oklch, var(--color-start), rgba(104,133,244,1));
transition: 1s --color-start;
&:hover{
--color-start: rgba(75,188,213,1);
}
}

有了圓錐漸層 conic-gradient 後,繪製圓餅圖變得很輕易,首先我們先畫出一個圓餅圖:
div{
background:
conic-gradient(from 0turn at center,
#73a4df 0.25turn, #eee 0);
width: 200px;
height: 200px;
border-radius: 50%;
}
這邊用了個漸層小技巧:把第二個顏色的位置設為 0,瀏覽器會把它的位置調整成前面顏色停止點的位置。
延伸閱讀:
然後,我們用變數、@property 換掉裡面的顏色、角度,就可以製作出圓餅圖動畫了:
:root{
--main-color: #73a4df;
--bg-color: #eee;
}
@property --percentage {
syntax: "<angle>";
inherits: false;
initial-value: 0turn;
}
@keyframes animate-percentage {
from {
--percentage: 0turn;
}
to {
--percentage: 0.8turn;
}
}
div{
background:
conic-gradient(from 0turn at center,
var(--main-color) var(--percentage), var(--bg-color) 0);
width: 200px;
height: 200px;
border-radius: 50%;
animation: animate-percentage 3s 1 ease-in-out forwards;
}

過去,用 CSS 製作圓餅圖動畫很麻煩,而且動畫行進的速率只能為 linear,現在想要 ease、ease-in 等等都可以了,不僅彈性更高,而且輕輕鬆鬆就做到了。
延伸閱讀:
